Difference between revisions of "2016 Summer Project Week/medical imaging webapp"
From NAMIC Wiki
MarcoNolden (talk | contribs) |
MarcoNolden (talk | contribs) |
||
| Line 11: | Line 11: | ||
==Project Description== | ==Project Description== | ||
| + | |||
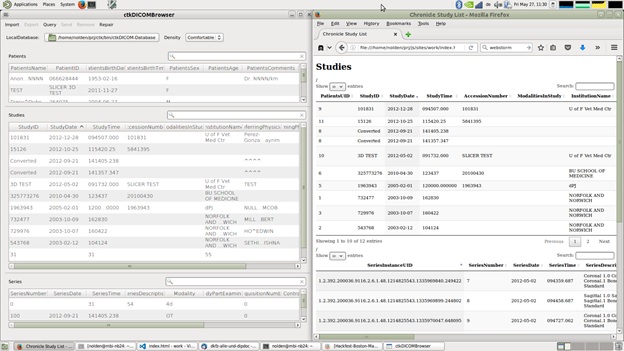
| + | [[File:Ctk-web.jpg]] | ||
| + | |||
<div style="margin: 20px;"> | <div style="margin: 20px;"> | ||
<div style="width: 27%; float: left; padding-right: 3%;"> | <div style="width: 27%; float: left; padding-right: 3%;"> | ||
| Line 33: | Line 36: | ||
** probe any outstanding issues (e.g. test scalability or performance questions) | ** probe any outstanding issues (e.g. test scalability or performance questions) | ||
** establish paradigms for ongoing development | ** establish paradigms for ongoing development | ||
| + | * Finalize a prototype showing JS-C++ interaction replacing the CTK DICOM Browser Widget with a web-technology based implementation | ||
</div> | </div> | ||
<div style="width: 27%; float: left; padding-right: 3%;"> | <div style="width: 27%; float: left; padding-right: 3%;"> | ||
| Line 39: | Line 43: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
Revision as of 11:13, 20 June 2016
Home < 2016 Summer Project Week < medical imaging webappKey Investigators
- Steve Pieper (Isomics)
- Hans Meine (MeVis)
- Marco Nolden (DKFZ)
(other interested parties are welcome!)
Project Description
Objective
- Review the state of the art in medical imaging web apps
- Follow on from the MIWS Hackfest at BWH.
- Discuss subsequent developments and ideas
- Consider various use cases:
- Pure web browser application
- Web browser + remote compute or rendering services
- Web App widgets used in desktop application (e.g. via QtWebKit/QtWebEngine in Slicer/MITK/MeVis)
- Topics
- Native JavaScript code for DICOM IO, Rendering, Processing
- Organization of toolkits and libraries
- Interacting with the community of like-minded developers
Approach, Plan
- Discuss recent developments cited in the Objective section
- Identify more valuable development priorities
- provide useful functionality (e.g. improved DICOM patient/study/series/search browser)
- probe any outstanding issues (e.g. test scalability or performance questions)
- establish paradigms for ongoing development
- Finalize a prototype showing JS-C++ interaction replacing the CTK DICOM Browser Widget with a web-technology based implementation